-
Nasze rozwiązania
- Nasze rozwiązania
- Dla firm
-
O nas
- O nas
- Oferta
- Program partnerski
- Pomoc

Sklep internetowy, który jest dobrze zaprojektowany pod kątem UX, powinien być celem każdego właściciela e-commerce, ponieważ dobre UX pomaga zwiększać współczynnik konwersji oraz zmniejsza liczbę porzuconych koszyków. Przede wszystkim jednak tworzy pozytywne doświadczenia klientów, dzięki czemu zakupy stają się dla nich łatwe i przyjemne, a sam sklep jest chętniej odwiedzany.
User Experience (UX) to ogół doświadczeń, które towarzyszą użytkownikowi: strony, aplikacji, produktu czy… sklepu internetowego. Celem UX jest zaprojektowanie pozytywnego doświadczenia dla e-konsumenta, aby zakupy były produktywne, przyjemne, angażujące i satysfakcjonujące.
Dobre UX pozwala uniknąć niepotrzebnych problemów, z którymi zmagają się e-przedsiębiorcy. Może ruch w sklepie internetowym jest duży, ale same wizyty na stronie nie trwają długo? A może zamówienia porzucane są na wczesnym etapie, a klienci ostatecznie nie realizują zakupów? Przyczyną mogą być błędy w projektowaniu: nieprzyjazny design, nadmiar lub nieprzystępne zaprezentowanie treści na stronie, skomplikowane, wieloetapowe formularze, czy choćby brak jasno zaprezentowanych płatności.
Klient, który wchodzi w interakcję ze sklepem internetowym, zaczyna po nim swoistą podróż. Wdrażając jakąkolwiek nową funkcję należy się zastanowić nad jej przeznaczeniem. Trzeba określić, czy rozwiązuje ona potrzeby użytkownika, czy korzysta się z niej w komfortowy sposób oraz czy jest przejrzysta i zrozumiała. Poniżej wymieniamy kilka elementów, które wpływają na doświadczenia użytkownika, a które należy wziąć pod uwagę przy projektowaniu swojego sklepu internetowego.
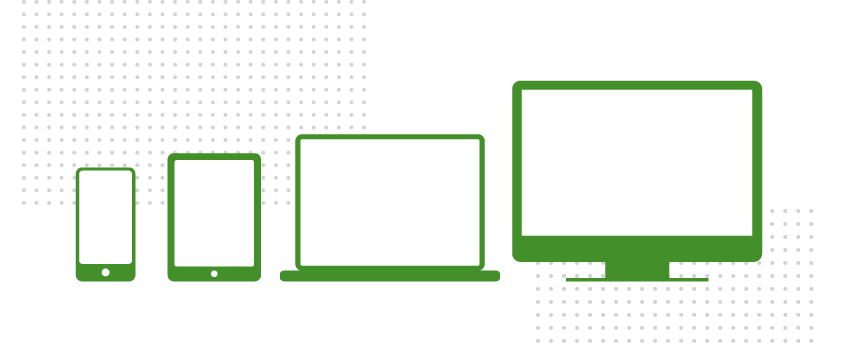
Optymalizacja sklepu internetowego pod urządzenia mobilne to jedno z działań, które każdy e-przedsiębiorca powinien jak najszybciej wdrożyć. Coraz więcej osób decyduje się na zakupy online ze smartfona, dlatego dostosowanie strony do przeglądania na telefonie ma wyjątkowo duże znaczenie dla zwiększenia konwersji. Niedopracowana wersja mobilna sklepu może nie tylko odstraszyć od przeglądania asortymentu, ale również skutecznie utrudnić złożenie zamówienia. Warto zadbać, by strona była responsywna: aby to zrobić, zaleca się projektowanie jej pod urządzenia mobilne od samego początku.

E-commerce przeznaczony dla starszych ludzi będzie wyglądać inaczej, niż ten sprzedający produkty dla nastolatków. Dlatego też wygląd i funkcje sklepu internetowego powinny być dopasowane do grupy docelowej, która jest głównym odbiorcą marki. Warto rozważyć wykorzystanie rozwiązań poprawiających komfort korzystania ze strony, zarówno pod względem wieku, jak i preferencji użytkowników. Dobrą praktyką jest również testowanie sklepu na ludziach z grupy docelowej: mogą przekazać ciekawe spostrzeżenia i zwrócić uwagę na istotne kwestie, których właściciel e-sklepu mógł nie zauważyć.
Menu, wyszukiwarka produktów, czy filtry produktowe to kluczowe elementy nawigacji, które należy prawidłowo konstruować, aby zapewnić klientowi szybkie uzyskanie wszystkich informacji. Sklepy internetowe często są dość rozbudowane, dlatego też przemieszczanie się między poszczególnymi podstronami powinno tak łatwe i przyjemne, jak to tylko możliwe.
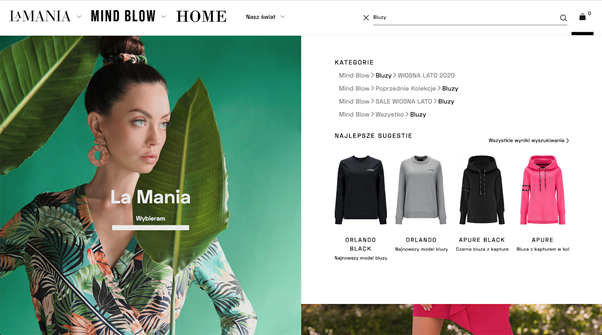
W zależności od designu sklepu, menu powinno być dostosowane zarówno do asortymentu, jak i grupy docelowej. W niektórych przypadkach lepiej sprawdzi się proste menu, w innych – bardziej rozbudowane, np. tzw. mega menu. Warto zaprojektować drzewo nawigacji w taki sposób, aby klient mógł łatwo poruszać się między kategoriami i znajdować interesujące go produkty. Należy wziąć pod uwagę odpowiednie nazewnictwo, które będzie zrozumiałe dla konsumentów.

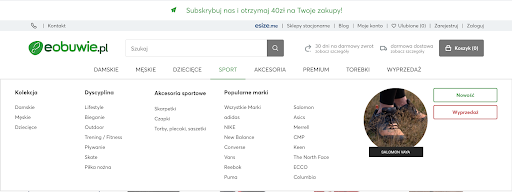
Jeżeli Twoi klienci mogą potrzebować wyszukiwarki, powinna być ona umieszczona w widocznym miejscu na stronie głównej i gotowa do szybkiego użycia. Dobrą praktyką jest wykorzystanie automatycznych podpowiedzi, które wyświetlają się w trakcie wpisywania interesującej klienta frazy. Dzięki temu jest on w stanie sprawniej znaleźć produkt, którego poszukuje.

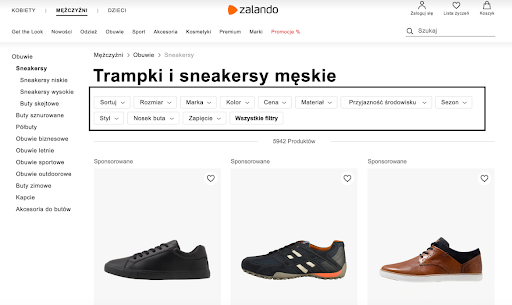
Filtry produktowe to również ważny w kontekście UX element, który często sprawia e-konsumentom sporo problemów. Warto skupić się na kilku najważniejszych, a resztę umieścić w rozwijanym elemencie menu, aby znalezienie właściwego filtra nie zabierało zbyt dużo czasu.
Ciekawym rozwiązaniem jest umiejscowienie filtrów nad produktami, dzięki czemu są maksymalnie przejrzyste dla użytkownika.

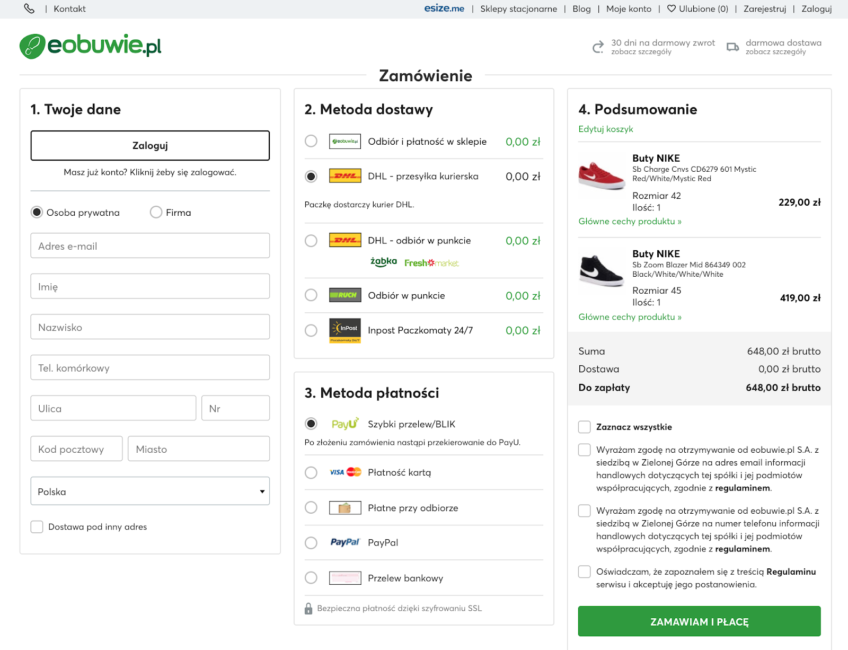
Nikt nie lubi wypełniać długich formularzy: im więcej komórek, w których trzeba wpisać tekst, tym większe prawdopodobieństwo irytacji użytkownika oraz popełnienia przez niego błędu. Dlatego też rozbudowane lub źle zaprojektowane formularze zamówienia mogą zmęczyć klienta i doprowadzić do porzucenia koszyka zakupowego. Zwłaszcza, jeżeli strona nie pozwala zapisać formularza i przy każdej próbie informuje o kolejnych problemach. Warto od samego początku przyjąć zasadę prostoty i przejrzystości oraz założenie, że klienci mogą popełniać błędy w trakcie wypełniania formularza. Ważny jest tutaj zarówno odpowiedni design, jak również język, który pozwala na skuteczne wyjaśnienie poszczególnych błędów.

Komunikaty systemowe mają przede wszystkim funkcję informacyjną. Dlatego też powinny być proste, jednoznaczne i odpowiednio opisujące moment, w którym znalazł się klient. Wszelkie błędy należy podawać:
W ostatnim czasie powstał poradnik, zatytułowany “Dobre praktyki UX dla usług opartych na PolishAPI”. Dokument tworzy standardy UX w branży i jest oficjalną rekomendacją Związku Banków Polskich. Przy tworzeniu wytycznych znaczącą rolę odegrało PayU, a dokładniej Dawid Zastrożny, który jest odpowiedzialny za User Experience w PayU i który na naszym blogu opisuje jak poprawić ścieżkę zakupową klienta w e-sklepie. W pracach nad dokumentem brali również udział przedstawiciele KPMG, banków oraz firm z branży finansowej i e-commerce. Dokładne rekomendacje oraz spis zaangażowanych twórców można znaleźć pod tym linkiem: https://polishapi.org/rekomendacje/.
Oczywiście, że nie: elementy, które mają znaczenie dla dobrego UX, można wymieniać godzinami. Dlatego też przy tworzeniu e-commerce od podstaw lub wdrażaniu nowych rozwiązań do istniejącego sklepu, warto skorzystać z usług projektantów UX. Są oni ekspertami w tej dziedzinie, potrafią doradzić i zaprojektować rozwiązania użyteczne dla e-konsumentów, a przede wszystkim spojrzeć całościowo na poszczególne funkcje w sklepie internetowym. Najważniejsze jednak od samego początku nastawiać się na rozwój platformy sprzedażowej – to pozwoli wystrzec się często popełnianych błędów i budować pozytywne doświadczenie zakupowe. Dzięki temu można zaoferować klientom funkcjonalny sklep, w którym zakupy będą czystą przyjemnością.